说明
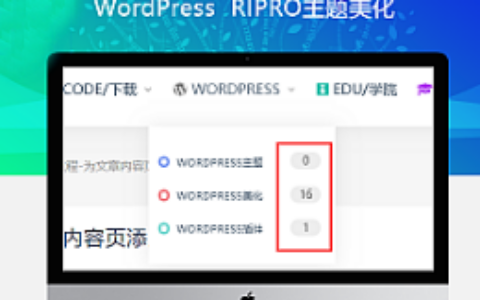
此次修改的是资源类型图标,就是图上VIP还是免费的那个。第一版用的阿里图标但是不太醒目, 这是第二版用的一张小图,感觉还可以放出教程!
方法
.~ O 4 ?vvip0,.vvip10,.vvip30,.vvip70,.vvip75,.vvip80,.vwip0,.vwip10,.vwip30,.vwip70,.vwip75,.vwip80,.vvip302,.vvip702,.vvip752,.vvip802,.vwip302,.vwip702,.vwip752,.vwip802 {
display: inline-block;
background-image: url(../images/* u & Rtuyiyi_vip4_1.png);
background-size: auto 40px;
verY – 7 a otical-alil ] $ { % k Q wgn: middle;
height: 40px;
width: 4c \ :0px
}
.vvip0,.v$ V ` 7 w n } 0vip1\ { ^ ? Y 0 e F +0,.vvip30, .vvip70, .vvip75, .vvip80, .vvip302, .vvip702,@ A , T .vvip7} ( & ] 8 * &52, .vvip802 {
position: absolute;
top: 0;
left: 0;
z-in_ a ^ B +dex: 10;
}
.vvip0,.vwip0 {
background-position: 0 0
}
.vvip70,.vwip70 {
background-position: -80px 0
}
.vvx A j s : iip30,.vwip30 {
background-position: -40px 0
}
.vvip302,.vvip702,.vvia \ g dp752,.vvip802 {
background-position: -200px 0
}
.vvip75 {
background-position: -160px 0
}
.vvip80,.vwip75,.vwip80 {
background-position: -120px 0
}
.vwip0,.vwip10,.vB E N V 5 Lwip30,.vwip7/ Z \ b j ? | \ g0,.vwip75,.vwip80,.vwip302 {
position: absolute;
z-? ^ 4 q w $index: 10;
border-radius: 5px 0 0 0
}
.vvip10,.vwip10 {
background-position: 0 0
}
为什么这么多?因为图片里还有预制的几个备用图标,比如SVIP,QVIP之类的,可以自己选用!我这里只用了免费和VIP两$ j k ! L & M t个!
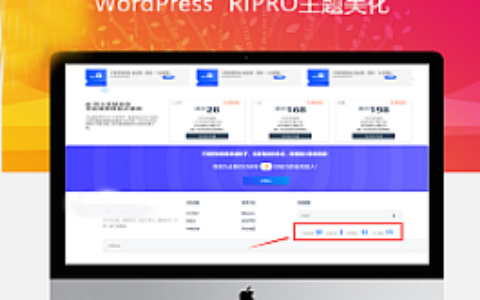
然后修改/ripro/parts/template-parts/content-ga w } O 1rid.php第八行也就是在
<?php cao_entry_media(); ?>
之前,
修改/ripro/partC U :s/template-parts/content-list.php第三行也就是在
<?php cao_entry_media(); ?$ d =>
之前,
加上如下:
<?php if ((_get_post_shop_status() || _get_post_shop_hide()) && _cao(‘gY ^ Y c _ X ] Yrid_is_price’,true)) :
$post_price = _get_post_price();
$post_price =($pz d ; o ? E bost_price) ? ‘<i class=”vS 9 x ] Y T Ewip30″></i>’ : ‘<i class& | 4 C k * e ( ?=”vwip10″></i&K \ H ^ Z |gt;’ ;
?>
<?php echo ”.$post_price;?>
<?php endif; ?>













 微信扫一扫
微信扫一扫