Tinection高级版主题是已发布的基础版主题的升级版,相比基础版,有商城、会员、支付等部分功能的增加,满足特定用户的需求。
关于Tinection主题
Tinection主题的用户中心部分借鉴了多梦主题2.0版本,这些引用已在主题源代码内做出注释,并随着Tinection免费版一同提供给用户。
主题教程-后台设置
Tinection主题包含丰富的设置选项,免除使用者频繁修改代码的烦恼。后台主题设置选项包括Tinection、通用、阅读、头部、底部、边栏、样式、社会化登录、广告、积分、管理员多个选项。
1.Tinection
主题的相关介绍链接,无需设置
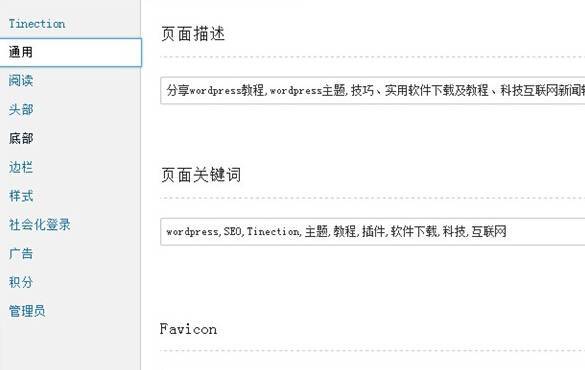
2.通用
主要用于设置网站关键词、网站描述、图标、Logo图像、Gravatar头像服务器与建站日期设置以及分类图片设置。
2.1导航栏中英文菜单修改
- <iclass=“fafa-home”></i>首页<span>Home</span>
2.2顶部关于我们修改
- 文件位置:tinection/includes/focus.php
Gravatar头像服务器设置为多说的源,建议开启,因为gravatar服务器被墙的厉害,严重拖累网站加载速度。(多说已经失效,可以自行修改相应代码使用其他头像源)
附Gravatar头像源修改为v2ex方法,将以下代码复制至functions.php
- functioncn_avatar($avatar){
- $avatar=preg_replace(‘/.*/avatar/(.*)?s=([d]+)&.*/’,'<imgsrc=“https://cdn.v2ex.com/gravatar/$1?s=$2&d=mm&r=g”alt=“avatar”class=“avataravatar-$2”height=“$2”width=“$2”>’,$avatar);
- return$avatar;
- }
- add_filter(‘get_avatar’,‘cn_avatar’);
2.3分类图片
分类图片是某篇文章没有特色图且没有内容图片时,会使用一个与其分类高度相关的图片,这样把文章的分类明显的区分开来而不是千篇一律某张图片,在这里,你填写要使用该功能的分类ID,以英文逗号隔开,然后在你主题images文件夹下,加上名为cat-分类号.jpg的图片,每个分类单独一个,如分类号为1,则加上图片cat-1.jpg。
建站日期这个不用说了,在站点统计小工具中会使用到,要显示建站多久了。
3.阅读
首页布局:目前有三种,cms、blog布局和Blocks块状布局,具体样式可以直接看本站效果,使用右下角浮动小工具按钮切换查看
首页单栏布局排序:仅对cms布局有效,当开启时cms布局并非按分类分离开来,而是按文章时间顺序块状排序展开的
首页Blocks块状布局:Blocks布局样式,等高块或不等高瀑布流,等高模式推荐timthumb裁剪缩略图以保证图片尺寸一致
首页排除分类:首页排除不想显示的文章,如未分类文章,此外你要做一个说说类似的分类,肯定不能在首页混合起来,这时就用到它了
显示摘要或全文:首页文章列表显示摘要或全文,推荐摘要,另外某些部分强制使用摘要以保证布局美观
自动摘要截取字数:设置摘要的长度
Read More样式:摘要截断时在摘要末尾显示的字符以表明截断,文字未结束
文章页版权信息:文章页面文字底部显示的版权声明
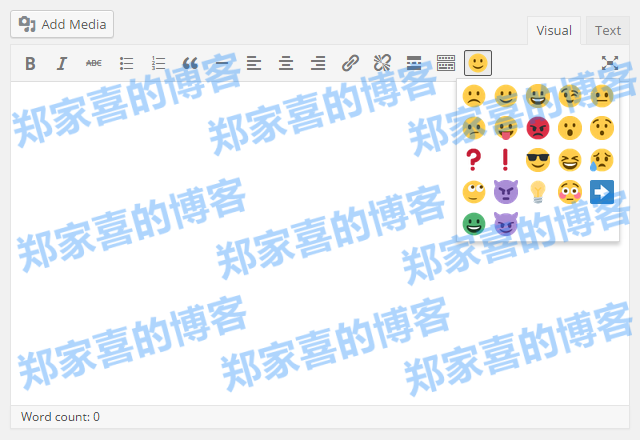
评论框表情:评论框使用表情,目前有两套表情,在主题images/smilies下,喜欢哪一套,请从里面的版本文件夹中拿出表情图片放到images/smilies下
评论者VIP等级显示:增强用户粘性,根据用户评论数量显示不同身份等级
评论者浏览器信息显示:显示评论用户使用的浏览器小图标
评论者IP真实地址信息显示:显示评论者地理地址
是否采用本地IP真实地址数据库:若开启,请自行下载QQwry.dat文件放至主题includes文件夹下,其数据比在线API转换的真实地址更详细,但是会占用一定网站空间
移动设备隐藏浮动小工具:在低分辨率移动设备上关闭右下角浮动小工具,仅仅保留回到顶部按钮,以减少空间占用
*开启目录三级菜单
主题默认自动获取二级菜单,要想获取更多菜单,请修改style.css:
- .pri-navululul{left:-999em;top:0;}
改为:
- .pri-navululul{left:125px;top:0;}
然后在header.php中找到以下代码:
- <?phpwp_nav_menu(array(‘theme_location’=>‘topbar’,‘menu_class’=>‘nav-menu’,‘depth’=>‘2’));?>
4.头部
目前只提供了在顶部加载代码的输入选项,可以填写需要在<head></head>标签内的js执行代码、css代码等。
为网站添加ipad等移动设备图标。
- <linkrel=“apple-touch-icon”href=“http://www.xhsay.com/wp-content/themes/tinection/images/apple-touch-icon.png”/>
- <linkrel=“apple-touch-icon”sizes=“7272”href=“http://www.xhsay.com/wp-content/themes/tinection/images/apple-touch-icon-7272.png”/>
- <linkrel=“apple-touch-icon”sizes=“114114”href=“http://www.xhsay.com/wp-content/themes/tinection/images/apple-touch-icon-114114.png”/>
请自行修改其中图片地址
5.底部
底部加载代码:和顶部加载代码类似,只不过在footer底部加载
Footer中显示备案号:footer左边一些链接,由于已经加密,你只能在这里设置修改一些选项,备案号就是其中之一,未备案可以不填
Footer中加载统计代码:推荐百度统计,并到百度统计中设置显示方式为文字,不要图标,以保持美观
Copyright信息:类似All Rights Reserved的文字
底部通栏Widget:底部全宽水平widget小工具栏,只支持一个小工具,文章推荐-水平单栏小工具,不同于底部页脚边栏
Footer边栏小工具列数:底部页脚深色背景块上的widget小工具栏,支持0-4个小工具,推荐3个
6.边栏
在这里你可以创建独特的右侧边栏区,并设置不同类型的页面使用哪一个边栏,例如首页和文章页选择不同的边栏,以差异化
7.样式
网页背景色:建议改动前查看和正文颜色匹配
网页背景图像:目前建议不要添加,cms页面布局还不完善
网页背景图像效果:为背景图像添加粒子效果
登录页logo:自定义后台登录页的Logo图像
首页幻灯片:是否开启首页幻灯轮播
首页幻灯列表:请填写幻灯要显示的文章ID,多个ID以英文逗号隔开,请保证文章设置了特色图像
首页幻灯片右侧补充文章排序法:在幻灯图片右侧提供了置顶文章标题列表,当置顶文章不足以最多评论文章或最多浏览文章去补齐
8.社会化登录
社会化登录为网站开启第三方登录,目前仅支持QQ和新浪微博账号,但需要使用者自行去QQ和新浪微博开发者平台申请开发者账号和秘钥,否则不能使用该功能
9.积分
本主题支持积分功能,积分设置项提供多种积分获取方法的具体积分值
10.广告
支持顶部和底部大横幅广告以及文章页头尾小横幅广告,下载页也提供多个广告位设置,边栏广告请至小工具中添加
11.管理员
站点消息:在网站上端提供滚动消息轮播,一行一条消息
邮件周刊:本主题自带邮件订阅系统,首先你需要设置一个专门的页面,以newsletter为模板,设置页面链接名为newsletter,以保证该页的访问链接类似http://xxx.com/newsletter,这个页面提供邮件订阅栏目的在线查看和订阅退订功能
登录错误提醒:当有人尝试登录网站但提供错误账号或密码时邮件通知管理员
登录提醒:当有人登录网站发送邮件通知管理员
添加访客评论回复邮件通知的方法,参考:
允许投稿分类:主题自带前台投稿功能,这里设置投稿者能投稿的分类,推荐未分类,审核时由审核人员重新设置分类
其他信息选项:QQ、新浪微博等为管理员信息,在一些需要显示管理员信息的地方使用到
加密的页脚如何自定义
本主题为保持作者链接,对footer.php进行了加密,但实际上加密的部分仅是页脚左半部分,而且其中内容可以在后台 底部 选项中设置,而右半部分图标链接,请至includes/footer-user.php中自行修改~
小工具样式修改及位置
所有后台添加的小工具都在tinection/functions/widgets文件夹里边。
小工具文件名及对应作用:
tin-aboutsite.php:Tin-关于本站;Tinection-关于本站
tin-bookmark.php:Tin-友情链接;Tinection-双栏显示友情链接,替代默认单栏书签
tin-bookmark-h.php:Tin-通栏友情链接;Tinection-单横栏显示友情链接,放置于通栏小工具区域
tin-creditsrank.php:Tin-积分排行;Tinection-显示用户积分排行榜
tin-enhanced-text.php:Tin-加强文本框
tin-float-widget.php:Tin-浮动小工具;Tinection-可浮动小工具,随鼠标滚动超出可视区域后将浮动重新显示,选择位置请放置此工具至指定边栏,要浮动的内容请放置到Float边
tin-hotsearch.php:Tin-热门搜索;Tinection-显示站内热门搜索词
tin-joinus.php:Tin-加入本站;Tinection-站点说明&加入本站
tin-mailcontact.php:Tin-邮件联系;Tinection-用户邮件联系博主
tin-posts.php:Tin-分类文章;Tinection-显示一个或多个分类的文章
tin-posts-h.php:Tin-分类文章-水平单栏;Tinection-显示一个或多个分类的文章,水平单栏显示
tin-readerwall.php:Tin-读者墙;Tinection-以图片集形式展示最近网站浏览评论者记
tin-site.php:Tin-站点统计;Tinection-站点统计
tin-subscribe.php:Tin-邮件订阅;Tinection-展示邮件订阅部
tin-tabs.php:Tin-选项卡列表;Tinection-以选项卡式显示文章、评论等内容
tin-tagcloud.php:Tin-标签云;Tinection-以标签云形式展示网站的标签
tin-ucenter.php:Tin-用户中心;Tinection-用户中心,展示当前登录用户的管理链接以及推广链接等
独立页面的建立:下载、演示、订阅等
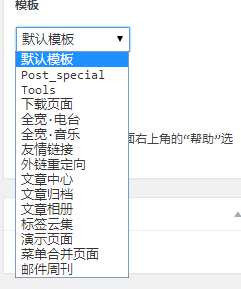
有部分是会随主题自动建立的,但是有部分还是需要手动新建的。选择对应的页面
下载页:dl
全宽电台:radio
全宽音乐:music
友链:links
邮件周刊:newsletter
文章中心:articles
例:建立下载页面及添加下载链接
下载按钮文字的修改tinection/includes/download.php第60行
1、先建立下载页面,步骤:页面→新建页面→命名为:文件下载→链接改为DL→页面属性→模板:下载页面→保存
2、根据下图提示在写文章的时候对应填写就行了。(点击查看大图)
去掉浮动按钮中的二维码
因为打开网页的时候总是二维码拖慢了网页的打开速度,而且我用的也不多,所以就去掉喽。
首先修改floatbutton.php ,注释掉下面这段代码:
- <spanid=“qr”class=“mobile-hide”><iclass=“fafa-qrcode”></i>
- <divid=“floatbtn-qr”>
- <divid=“floatbtn-qr-msg”><?php_e(‘扫一扫二维码分享’,’tinection’);?></div>
- </div>
- </span>
然后编辑 tinection/includes/js/theme.min.js,注释掉下面这段代码:
- document.getElementById(‘floatbtn-qr’).insertBefore(qcode.create(),document.getElementById(‘floatbtn-qr-msg’));
- $(‘.toggle-click-btn’).click(function(){
- $(this).next(‘.toggle-content’).slideToggle(‘slow’);
- if($(this).hasClass(‘yes’)){
- $(this).removeClass(‘yes’);
- $(this).addClass(‘no’);
- }else{
- $(this).removeClass(‘no’);
- $(this).addClass(‘yes’);
- }
- });
然后编辑includes/bdshare.php,注释掉如下代码:
- <ahref=“#”class=“bds_weixinweixin-btnshare-btn”>
- <iclass=“fafa-weixin”></i><?php_e(‘分享到朋友圈‘,’tinection’);?>
- <divid=“weixin-qt”style=“display:none;top:80px;opacity:1;”>
- <imgsrc=“http://qr.liantu.com/api.php?text=<?phpthe_permalink();?>”width=“120”>
- <divid=“weixin-qt-msg”><?php_e(‘打开微信,点击底部的“发现”,使用“扫一扫”即可将网页分享至朋友圈。’,’tinection’);?></div>
- </div>
- </a>
修改代码高亮
安装插件即可:G-prettify、Crayon Syntax Highlighter等,本站使用的是第二个。
暂时只能想到这么多,教程以后会持续更新~














 微信扫一扫
微信扫一扫